Call Graphs And Builtin Functions
Remember the function “corners” that we wrote on Tuesday?
File: "sketch.js"function setup() {createCanvas(windowWidth, windowHeight);fill("black");corners(10, 10);}function corners(x, y) {rect(x, y, 20, 20);rect(x, y + 100, 20, 20);rect(x + 100, y, 20, 20);rect(x + 100, y + 100, 20, 20);}
This sketch uses the function keyword on line 7 to define the corners function.
It uses (or calls, or invokes) the function on line 4.
In fact, Tuesday's sketch defines two functions, setup (defined on lines 1–5) and corners (lines 7–12).
The body of the setup function contains a call to corners. (More briefly: “setup calls, or uses, corners.”)
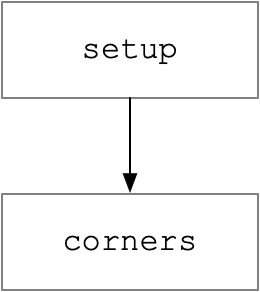
We can describe this relationship, between setup and corners, by using a call graph.

A call graph shows which functions call which other functions. It’s a way of visualizing a program, just like, outside of coding, an outline or a table of contents is a way of visualizing the structure of a book.
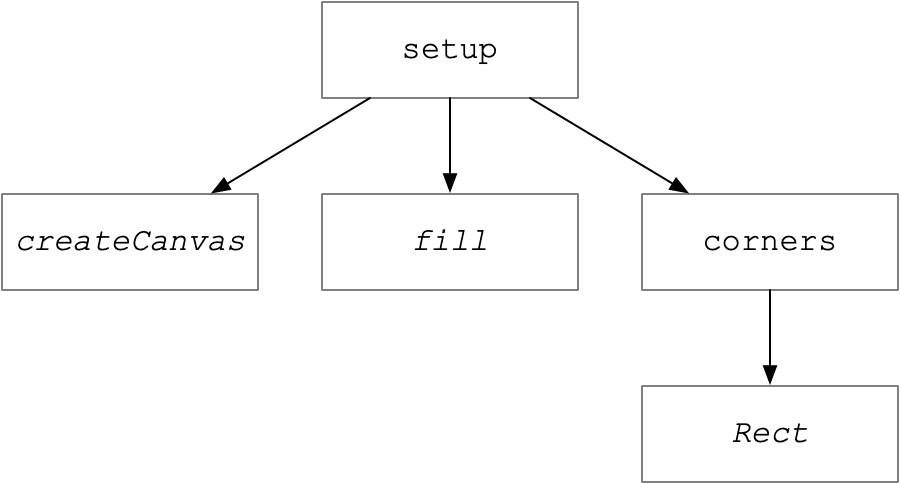
Our code also calls some functions that we didn’t define in sketch.js. The setup function calls createCanvas and fill. The corners function calls rect.

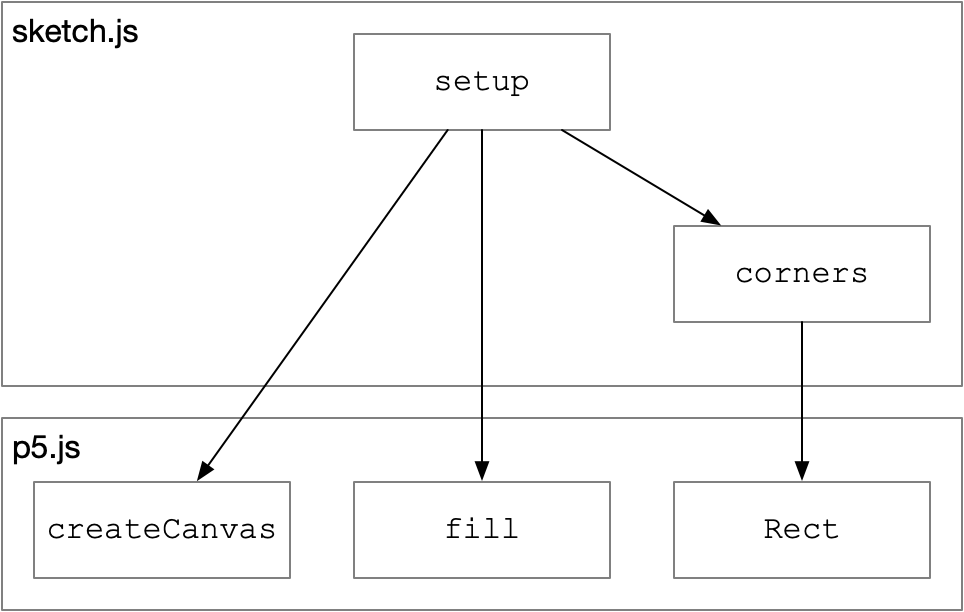
These are functions that p5.js defines. We can use the call graph to show which functions are defined in the code that we wrote, and which ones are defined in another body of code, such as p5.js.

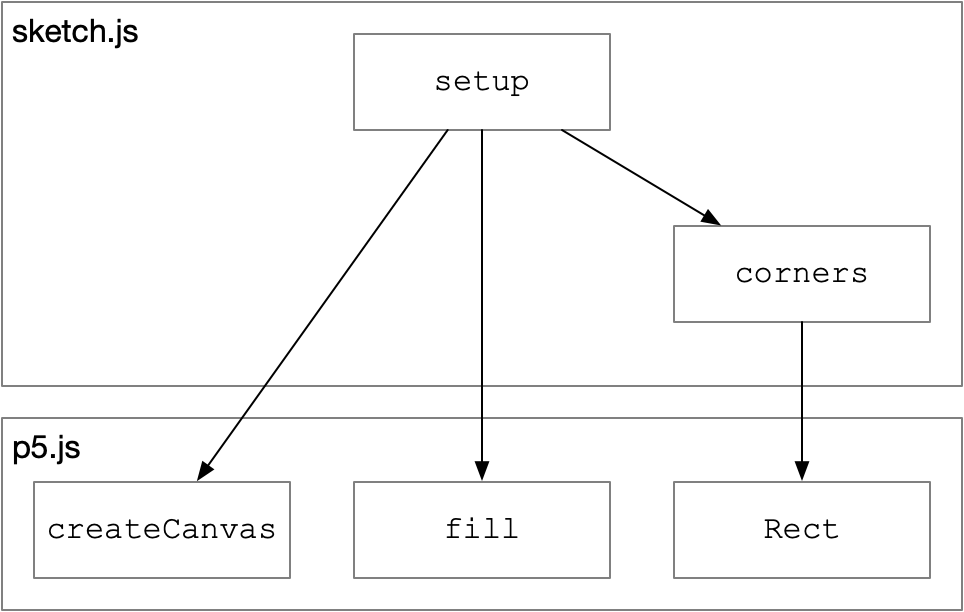
The JavaScript language itself also defines functions. For example, in the activity today we’ll mention the cosine function, Math.cos. If our program used Math.cos, its call graph would look like this.

It's useful to understand where the different functions in a program are defined, because this tells you where to look for documentation:
- A function that's defined in sketch.js is your responsibility (or the responsibility of the author of the sketch that you're using). You'll probably have to look at the code itself — the definition of the function, and the places it's called in order to see how it's used.
- p5.js functions are defined in p5.js reference.
- JavaScript functions are defined in the JavaScript reference.