P 5 Js Global Variables
P5 defines a number of global variables.
We already mentioned about one of them, frameCount. The value of this variable is the number of time that the draw function has been called.
Some other useful variables are width and height, which are the size of the canvas (in our sketches so far, this is the size of the browser window when the page is loaded); and mouseX and mouseY, which are the position of the mouse within the window.
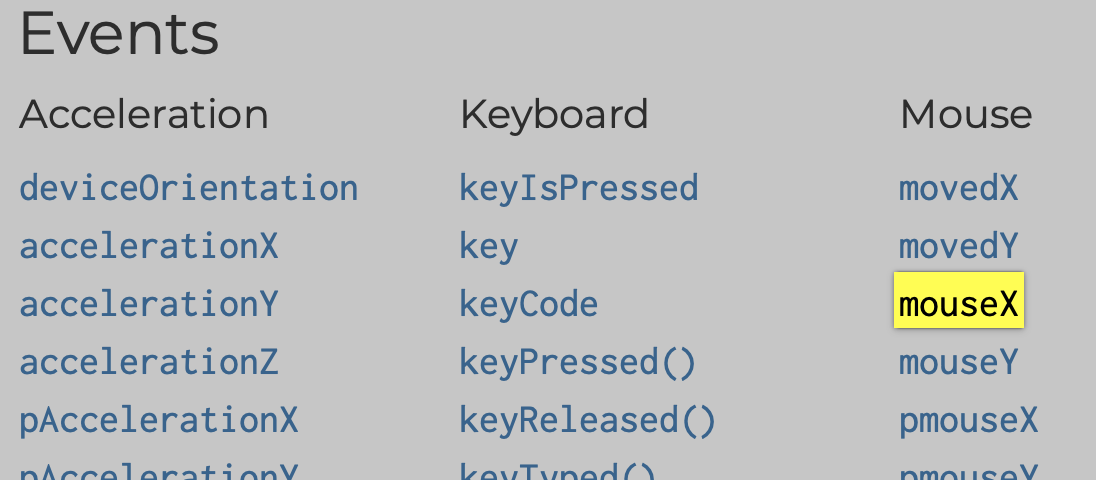
You can find these functions defined on the p5.js reference page. Find width, or mouseX, on this page, and then look nearby to see similar variables. Functions, like rect, that have an effect on the behavior when you call them, are documented with parentheses – rect(). Variables, that have a value that you can use in your code, are documented without parentheses – mouseX.